I wanted to know the temperature and humidty of several different rooms and compare that to outside readings.
Goals:
- Accurate Temperature and Humidty readings
- Communicate over WiFi network
- Rechargable LiPo battery should last 6+ months on one charge
- Easy to charge each sensor unit without removing battery
- Central eInk/ePaper display of all temperatures
- Wall mounted case that detaches easily
Component lists, links and code located at the bottom of this post.
Let's start out with pictures:

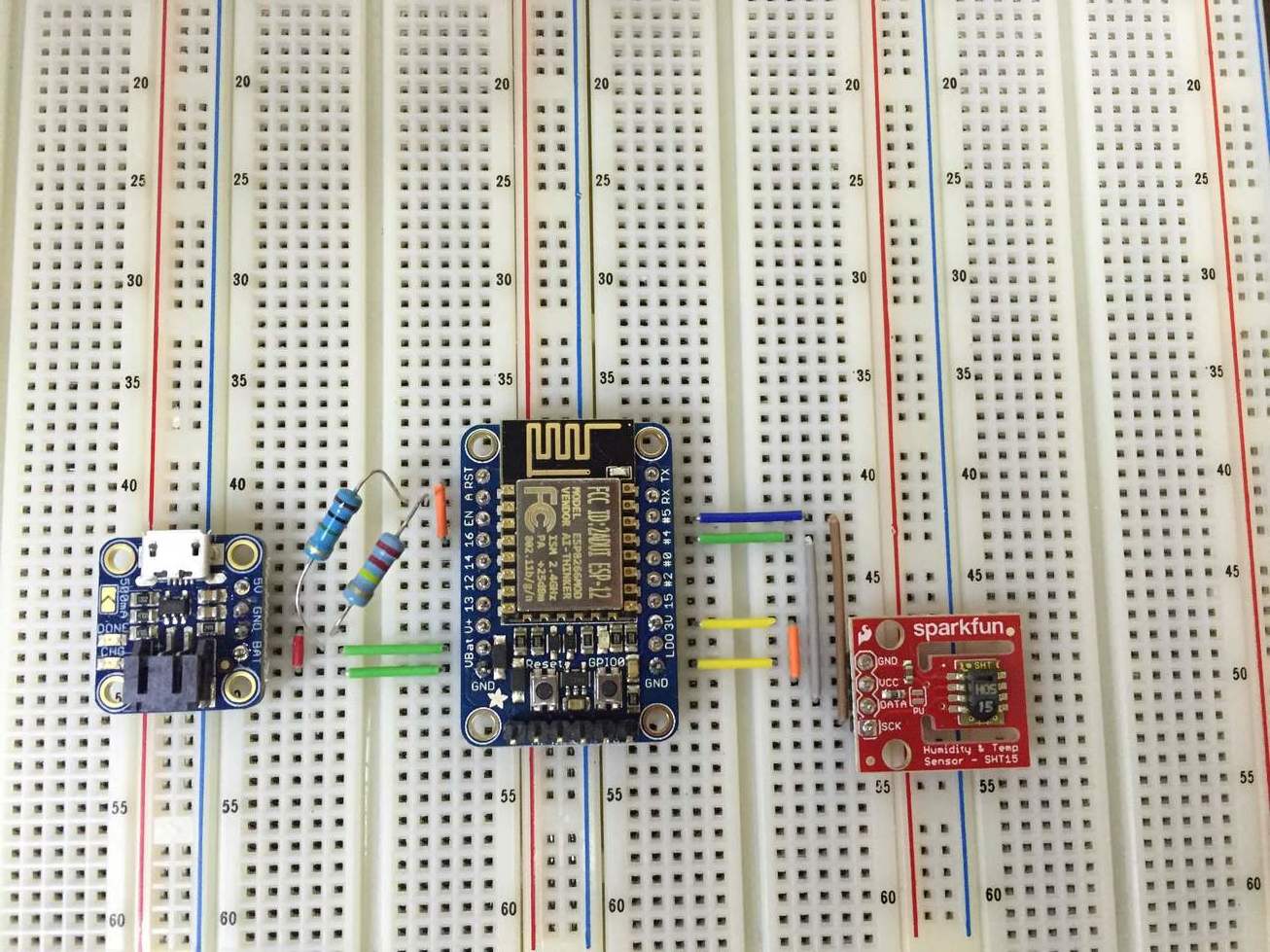
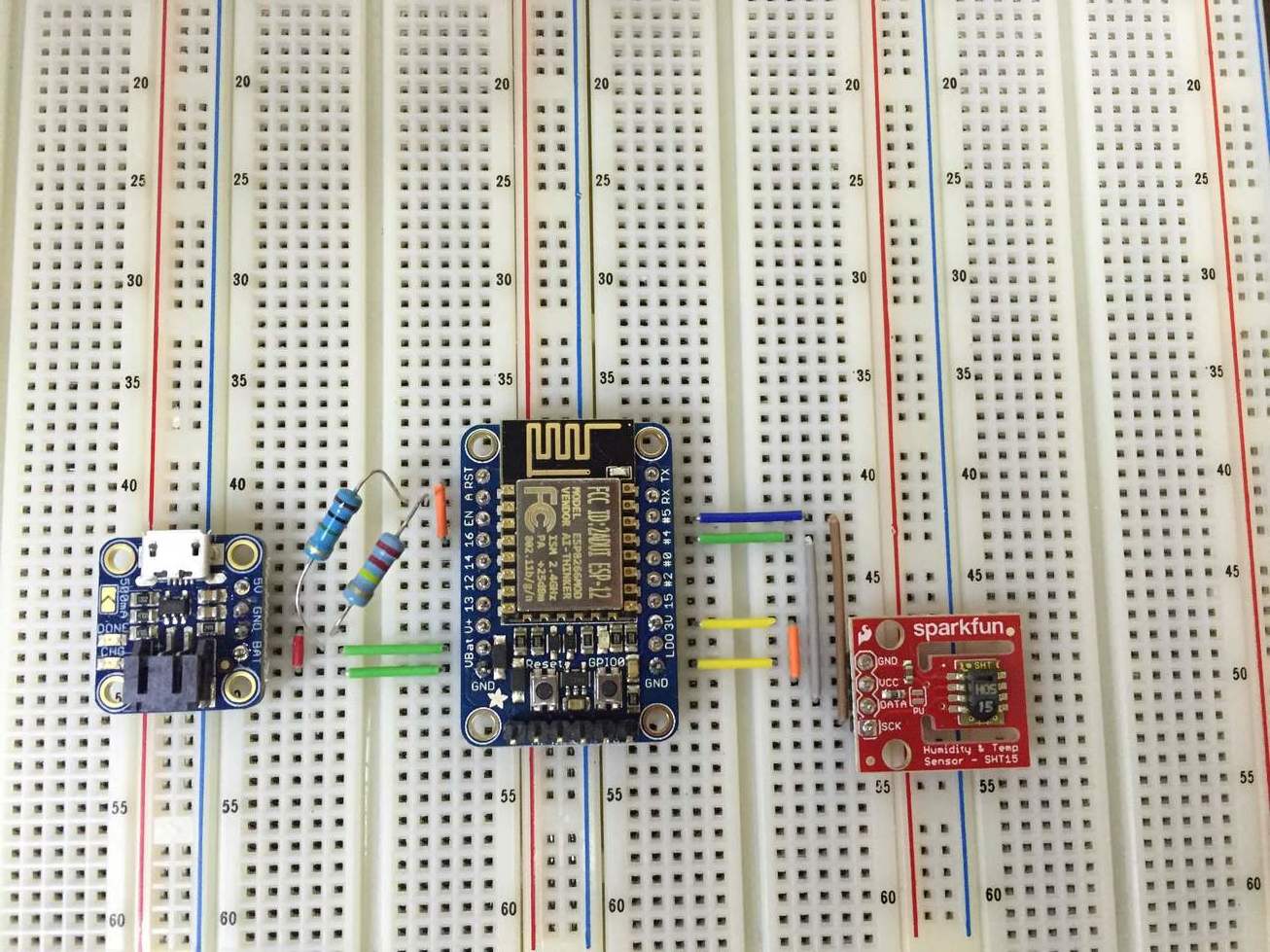
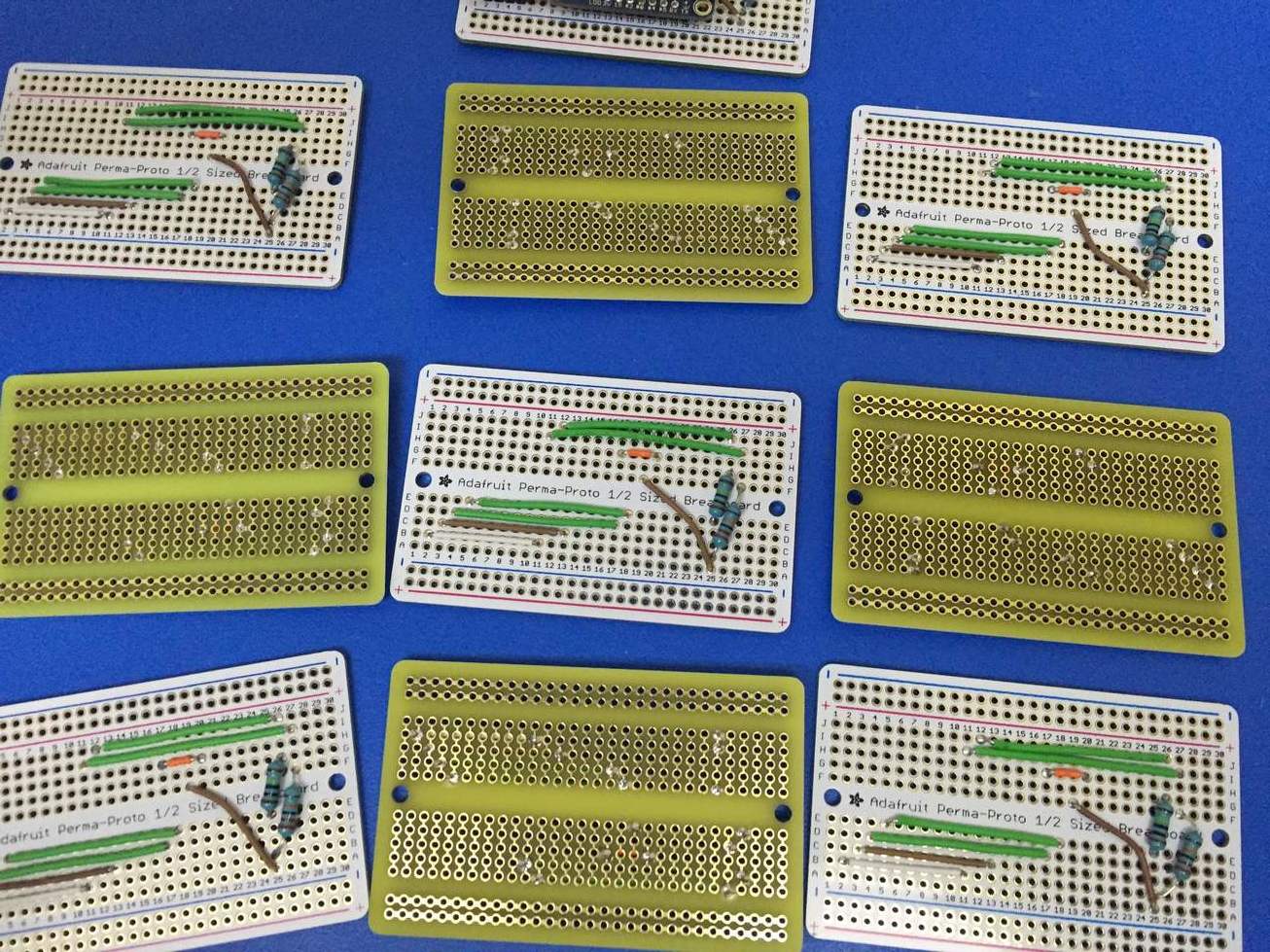
Initial breadboard layout

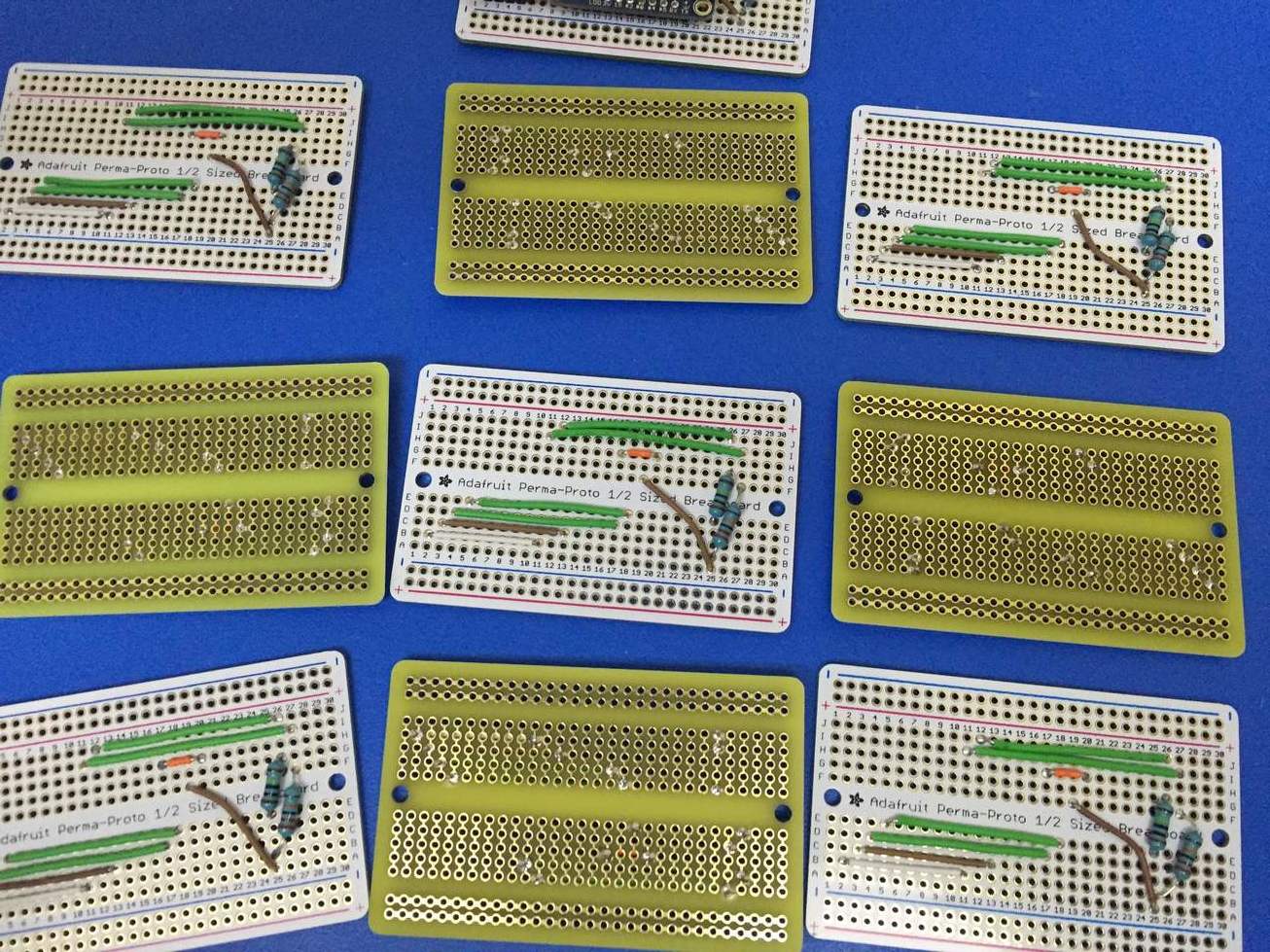
Sensor Board: Wires/Resistors Only

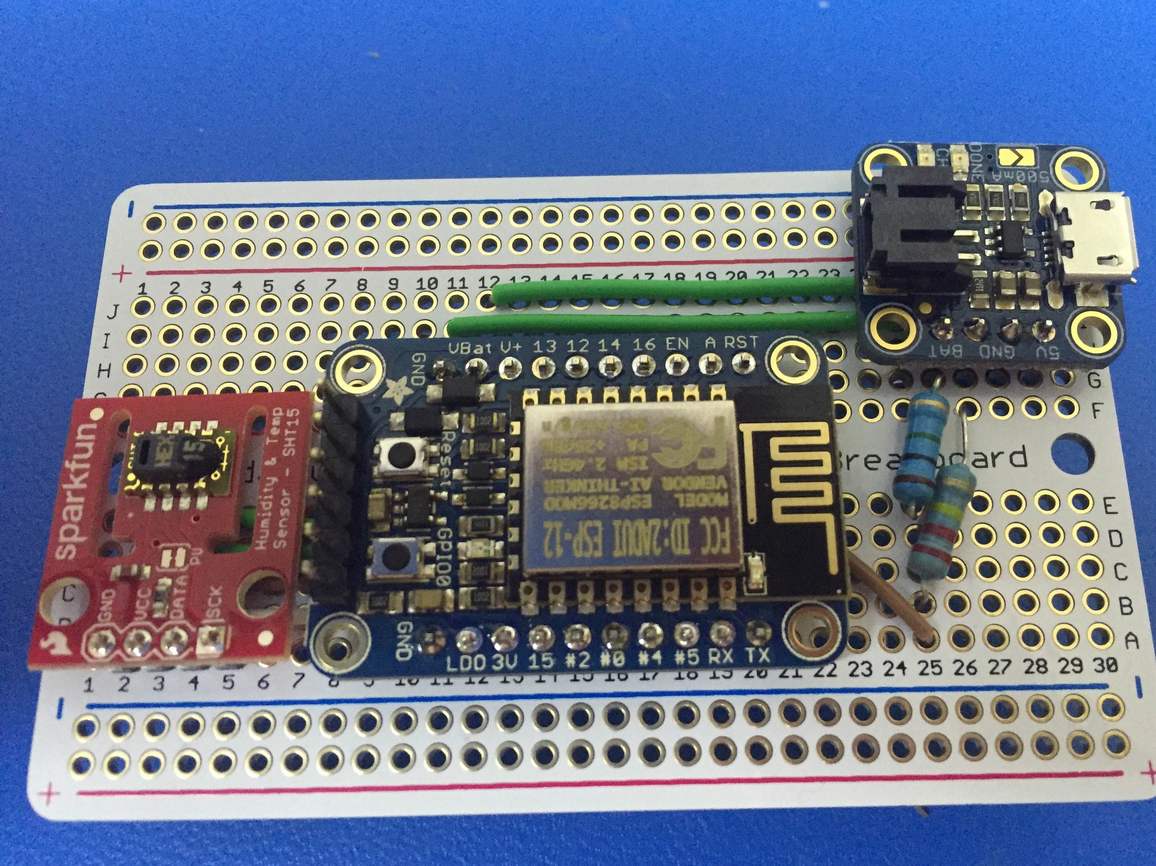
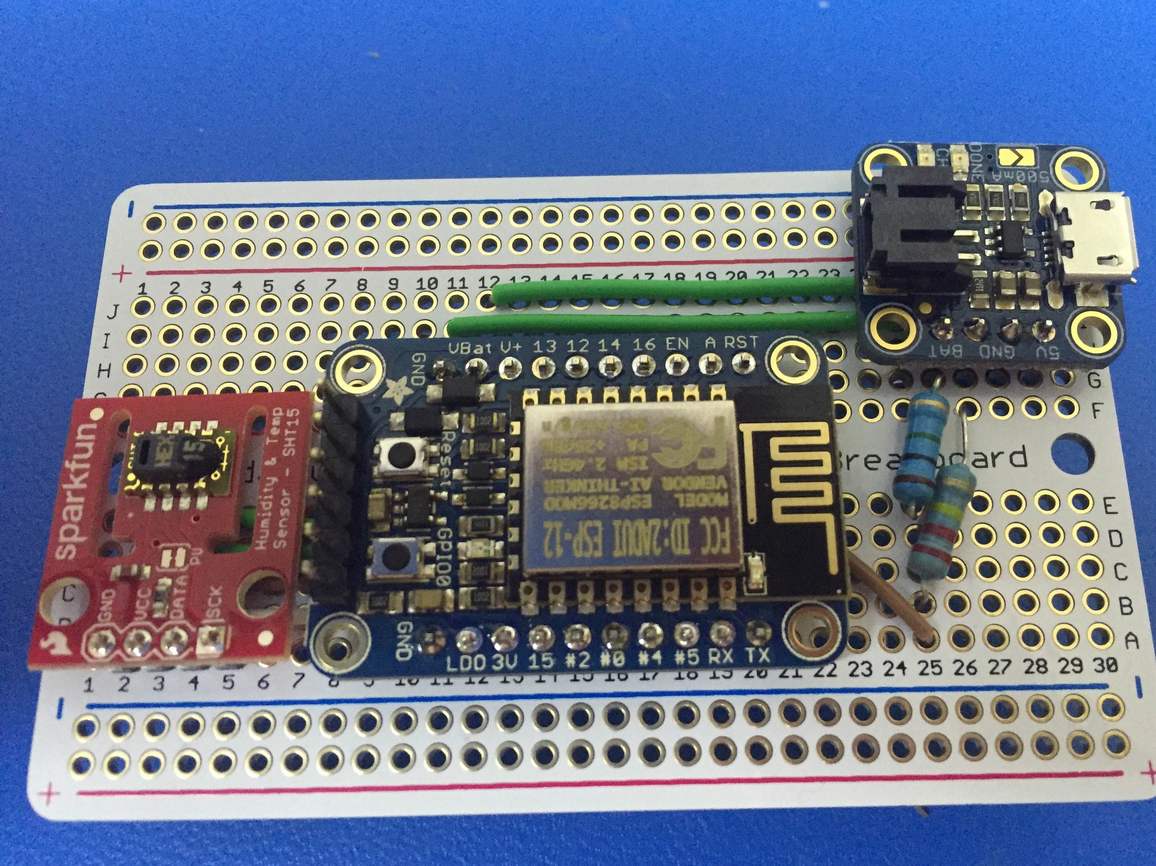
Final Sensor

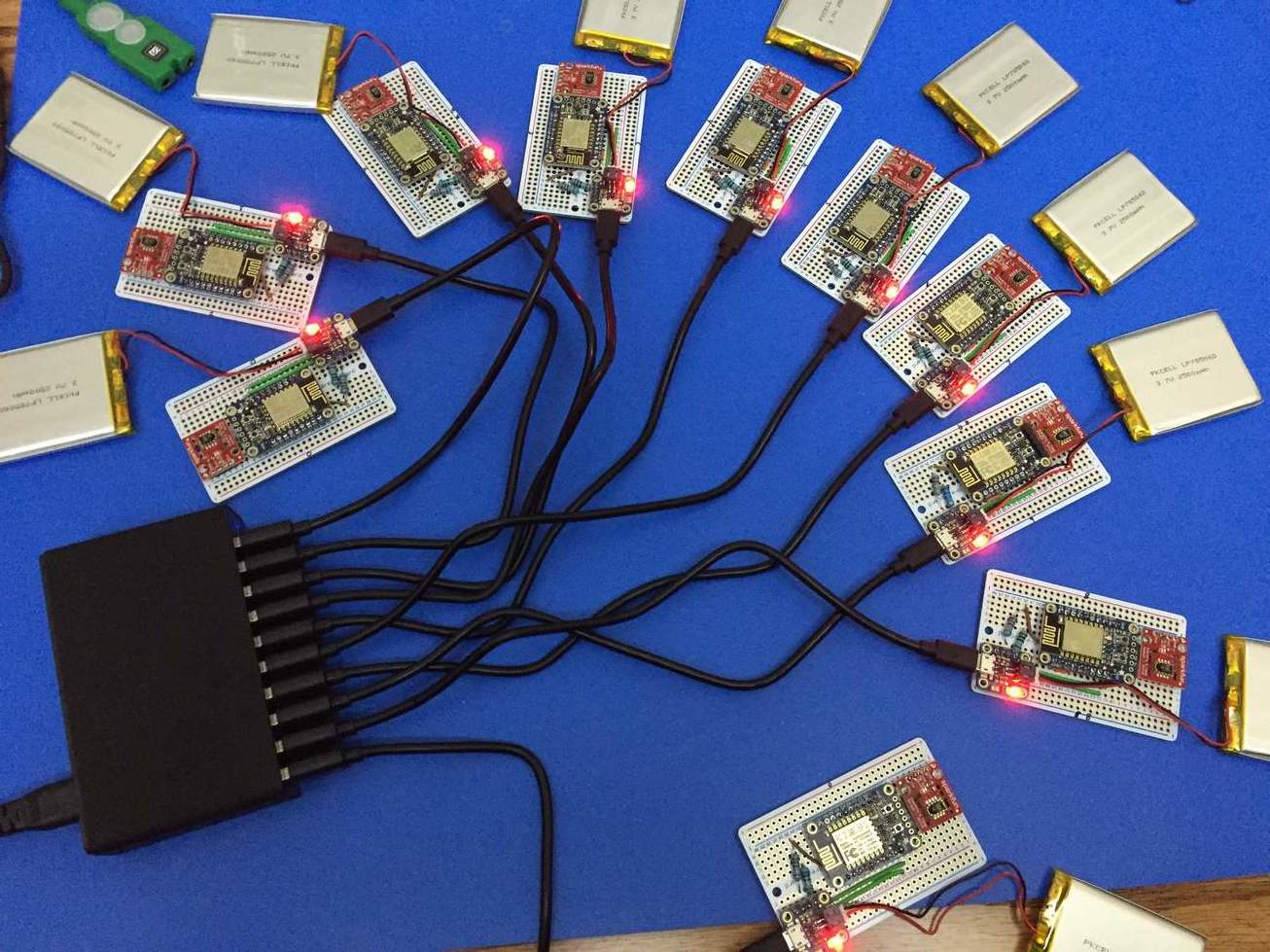
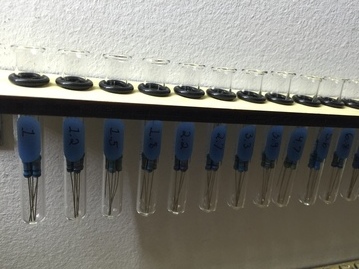
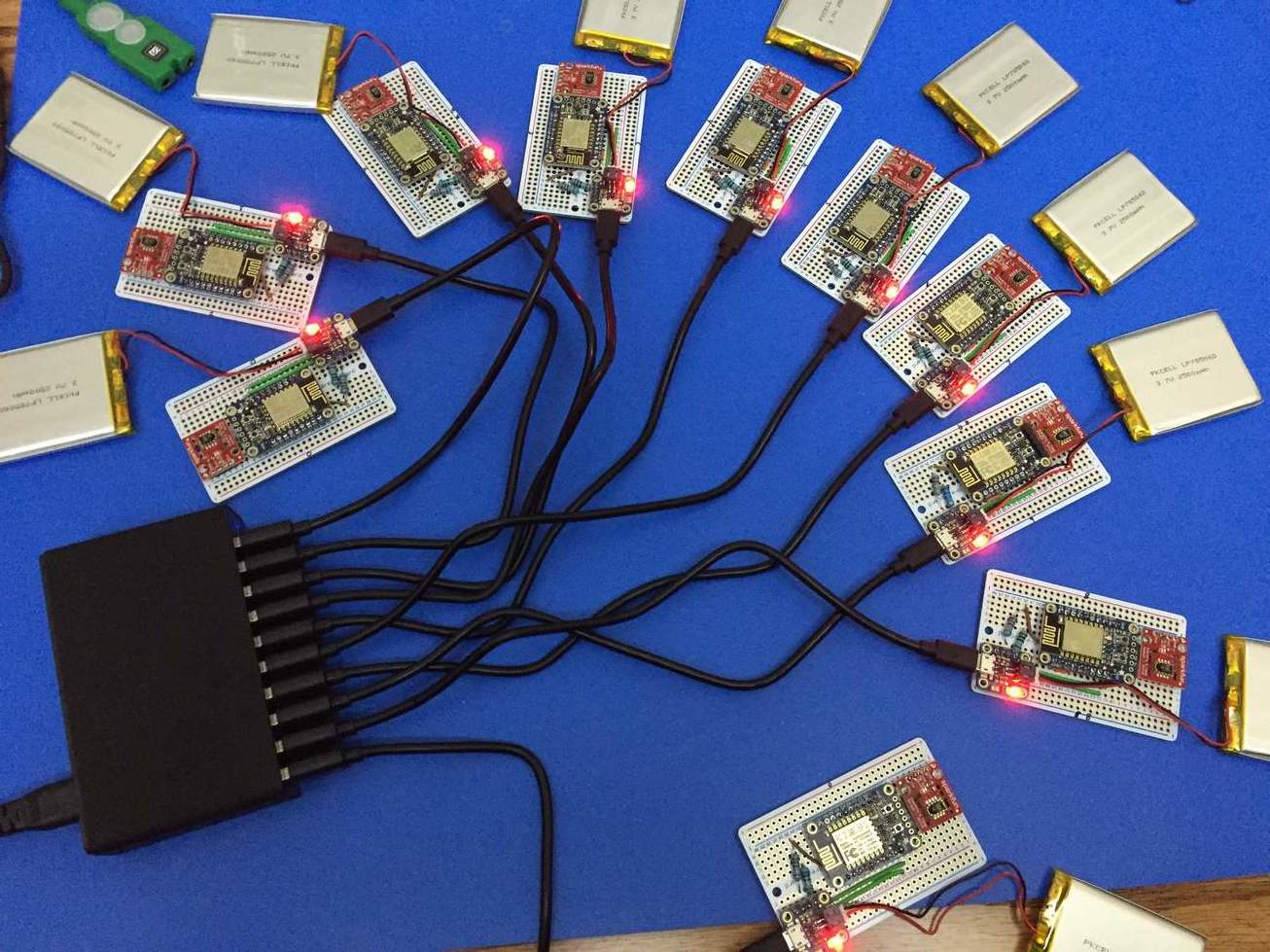
All Sensors Charging

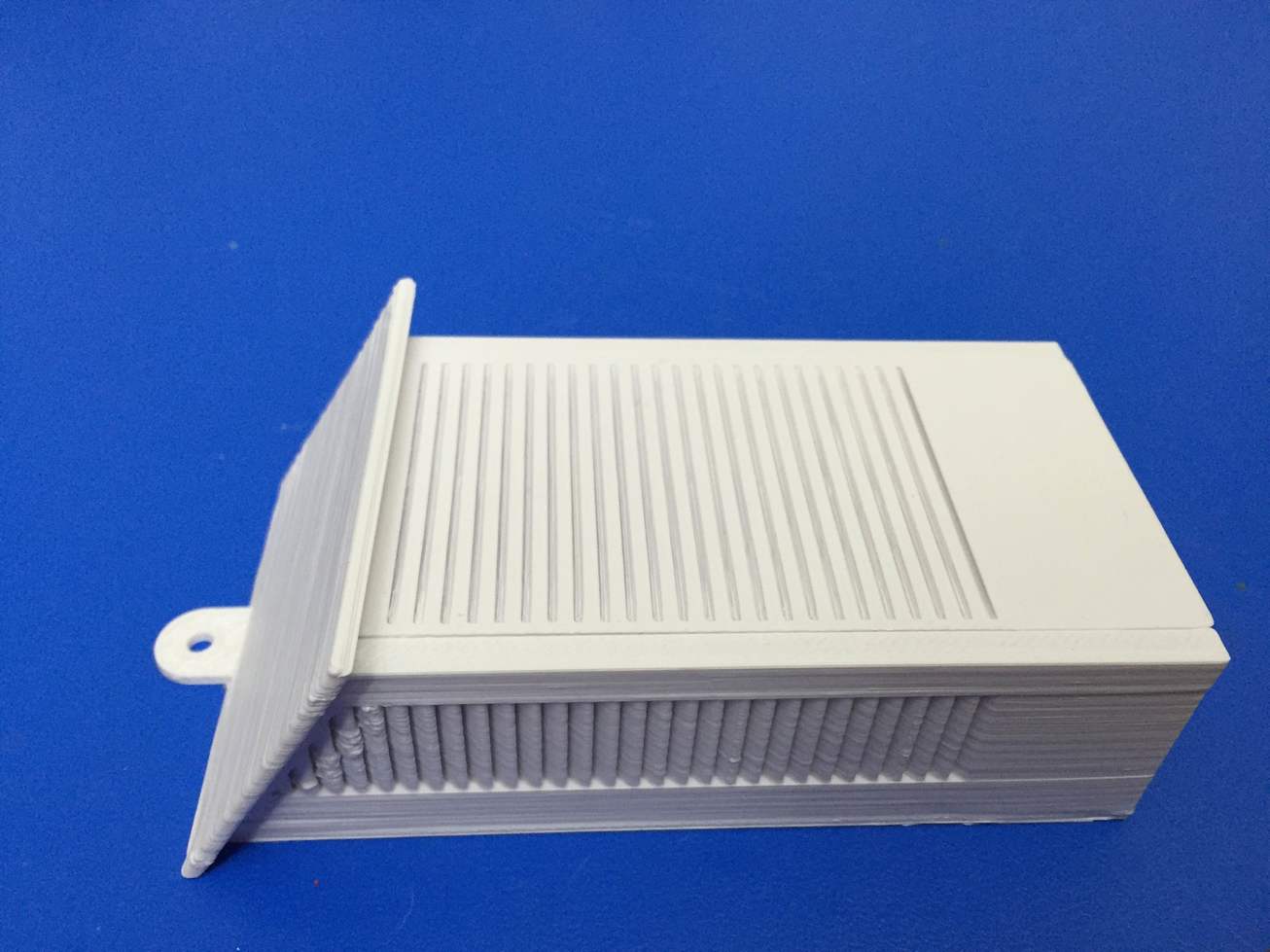
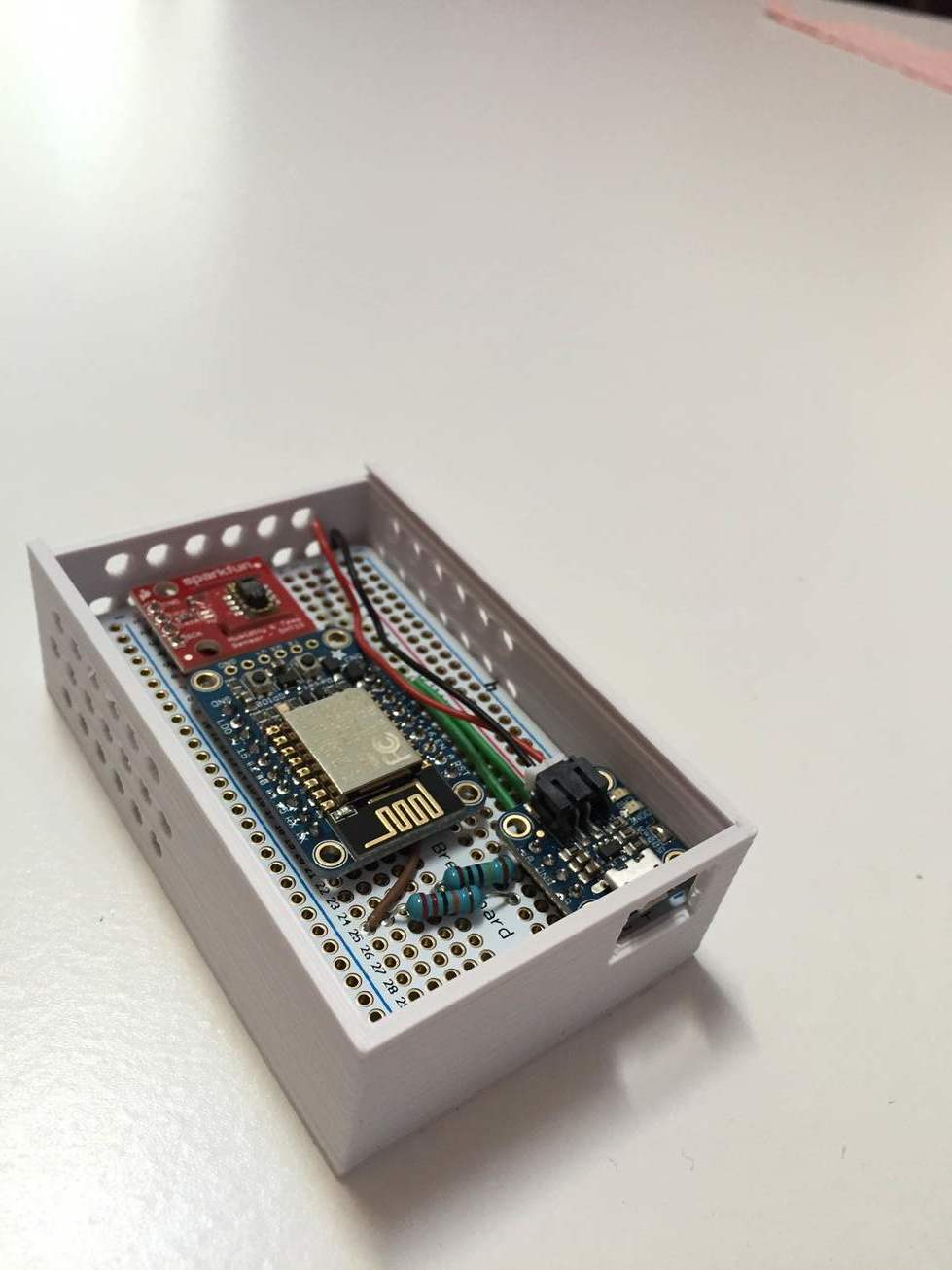
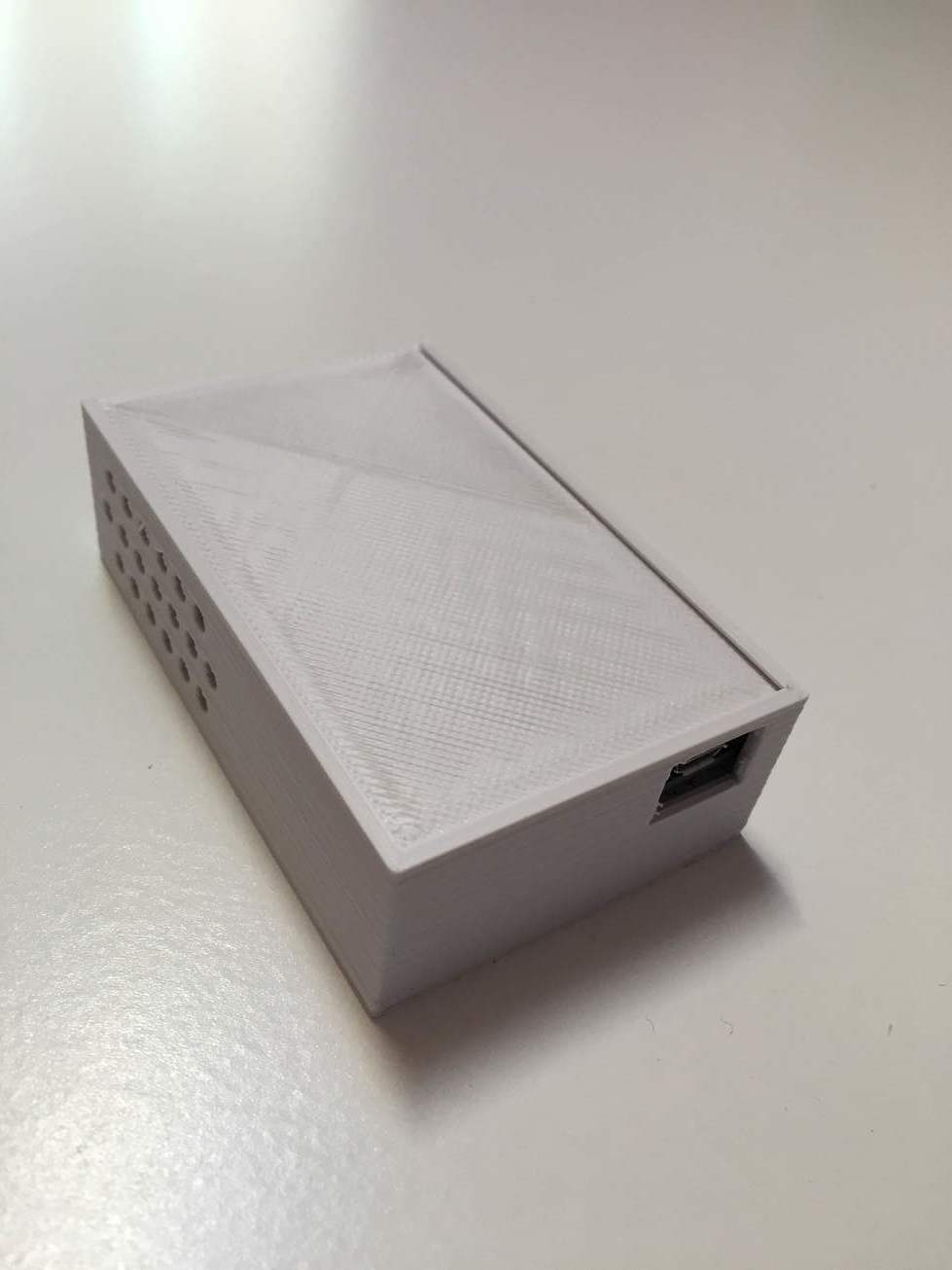
Indoors 3D Printed Case

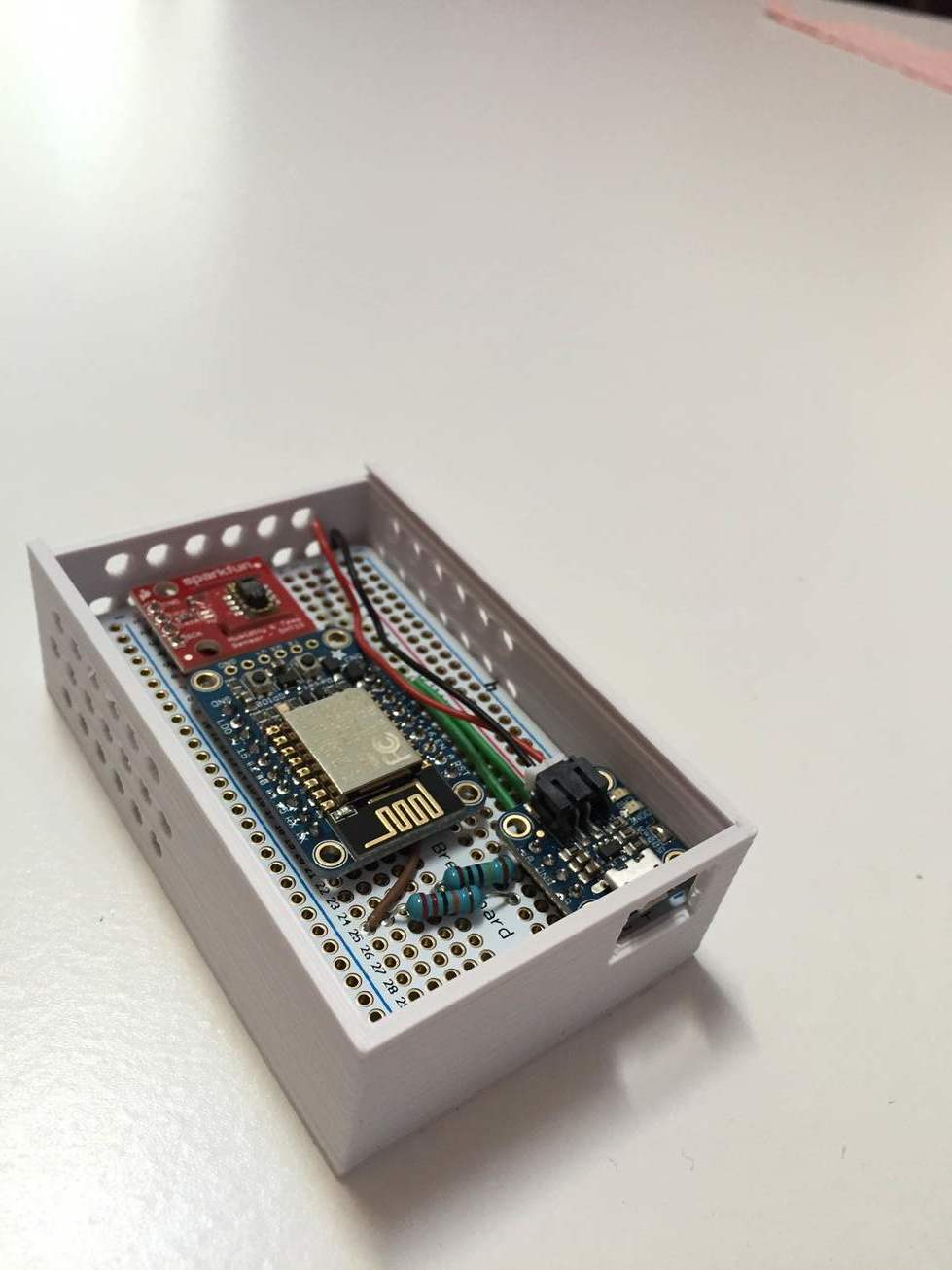
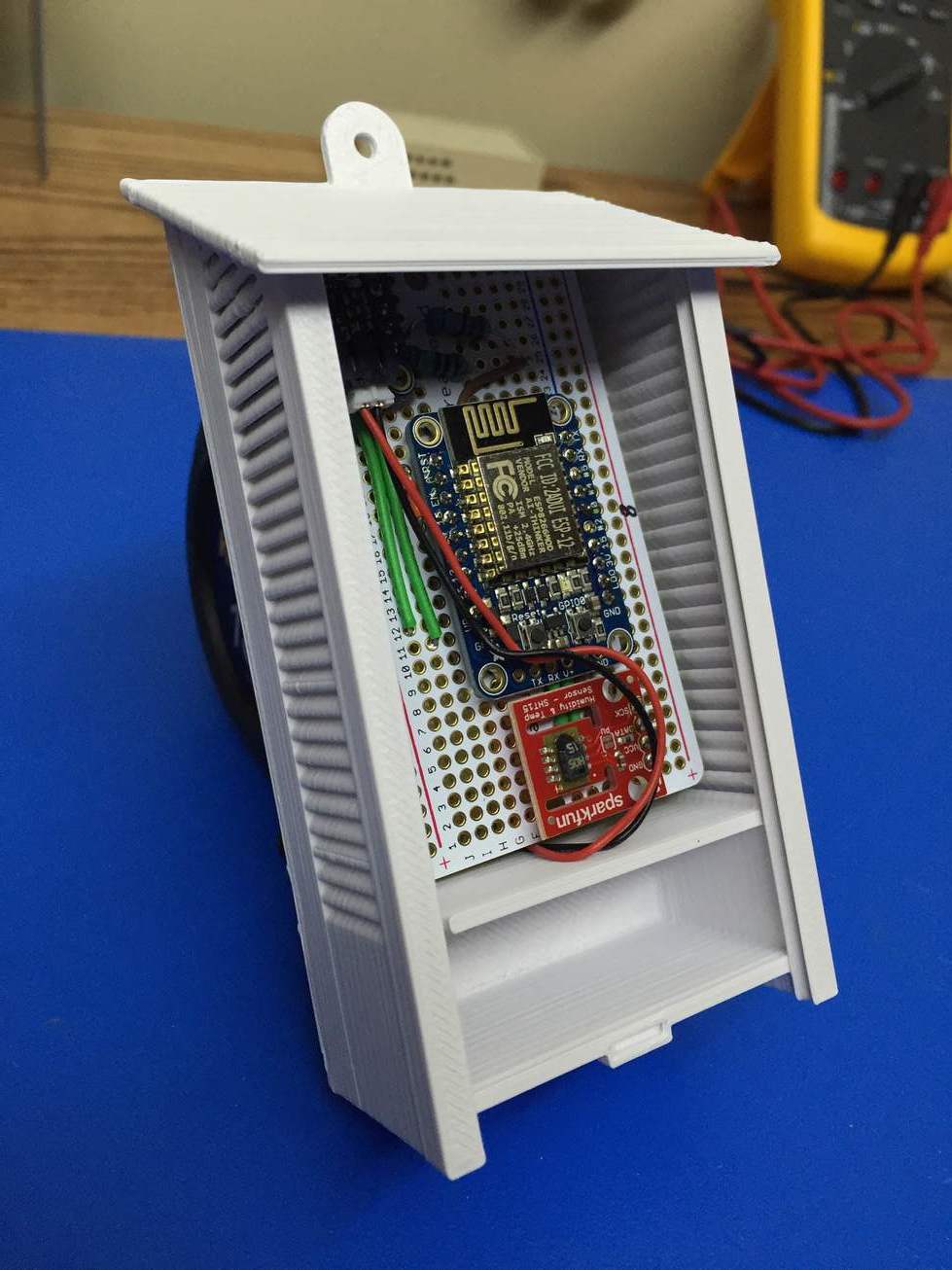
Sensor Case With Sensor

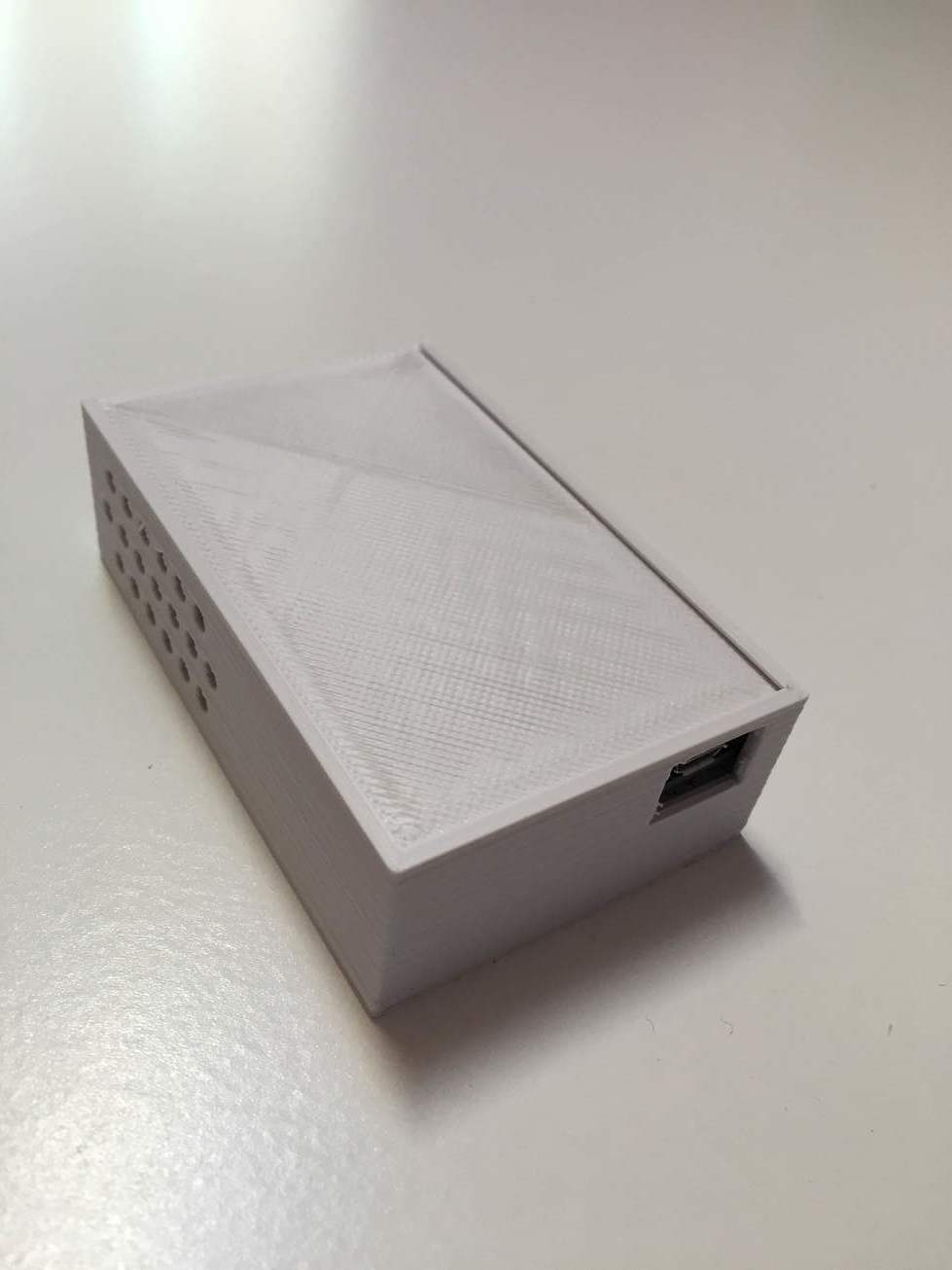
Sensor Case With Lid

Sensor Case in Translucent Red

Central eInk/ePaper Display

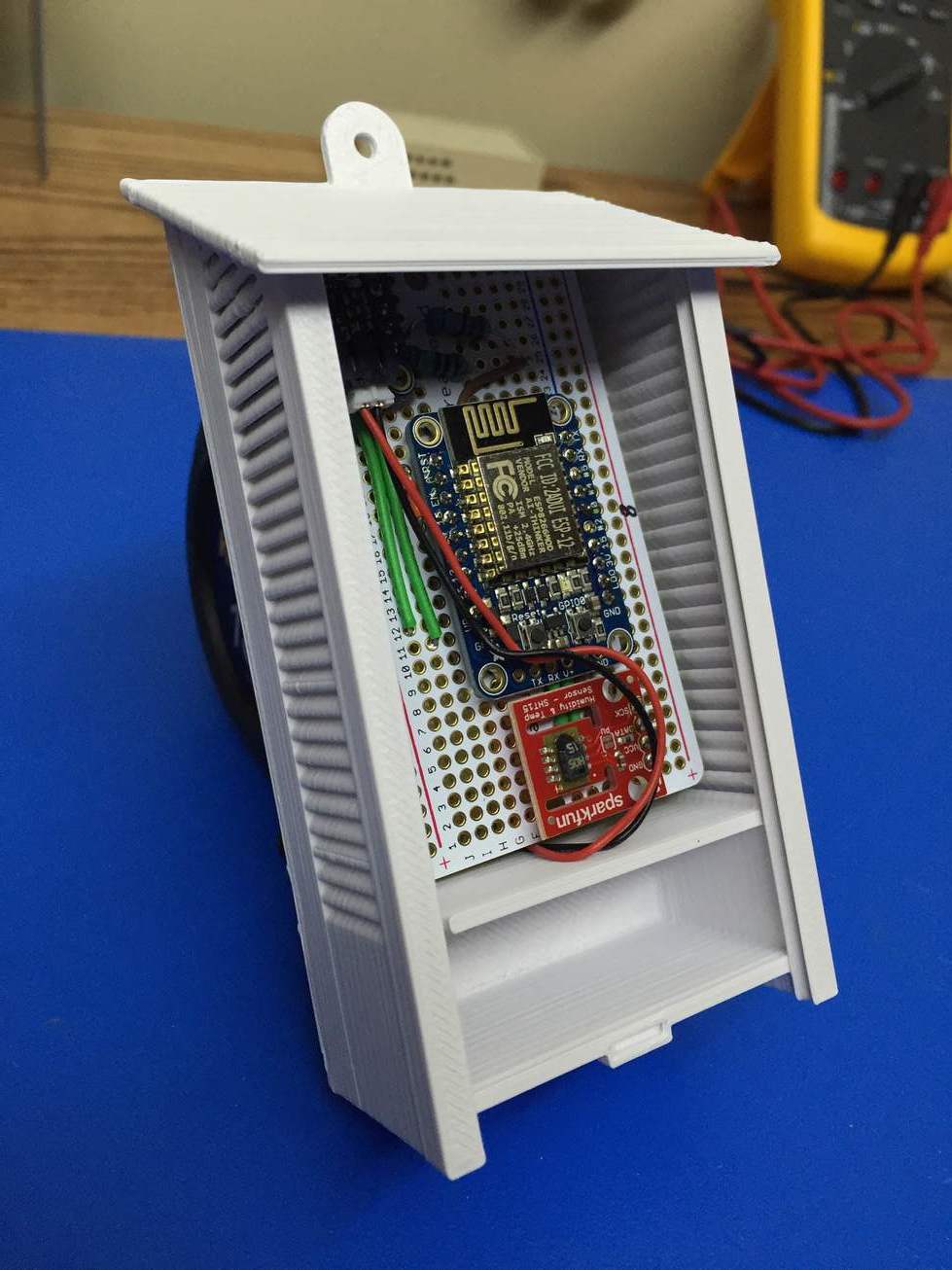
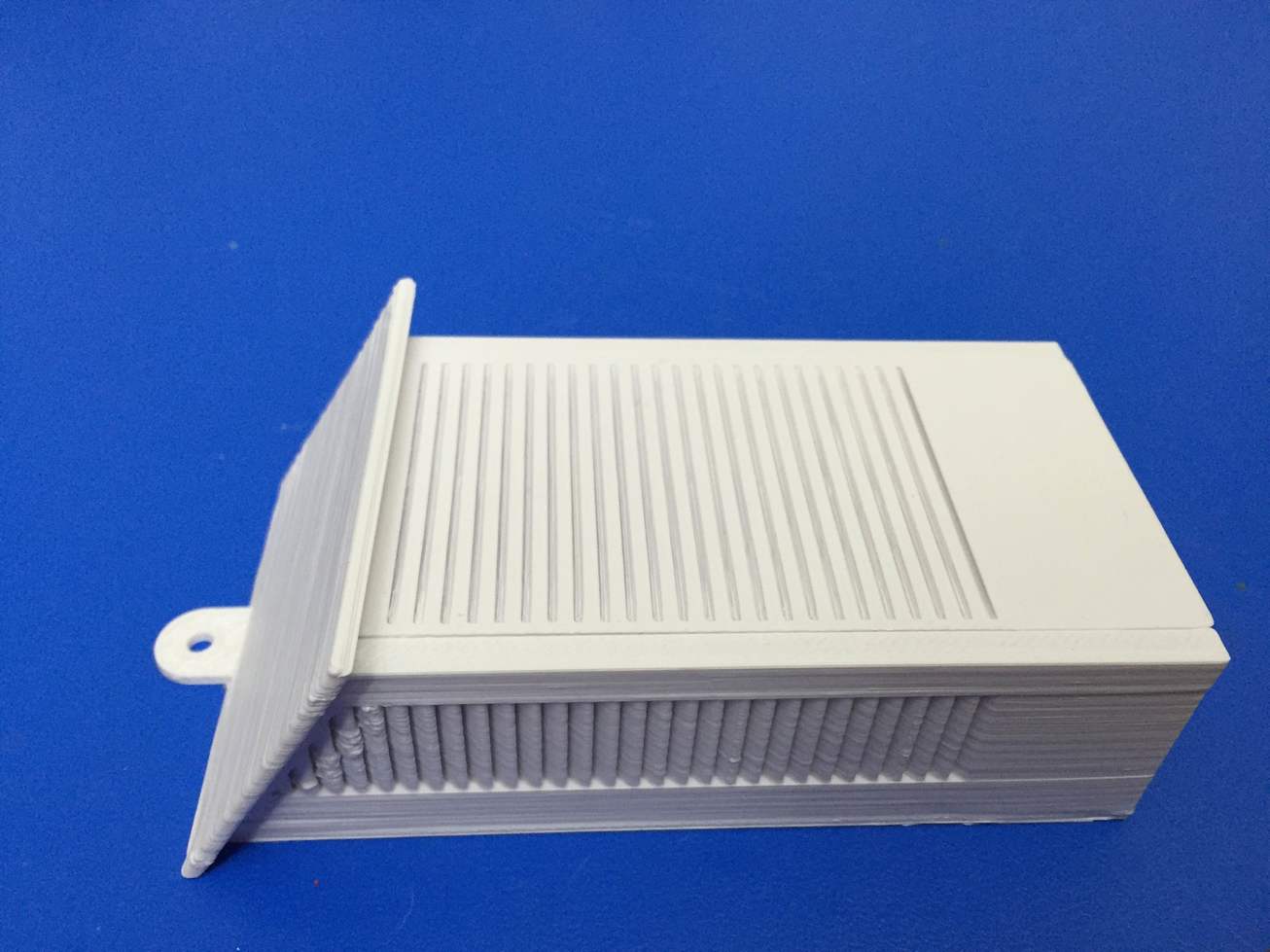
Outside 3D Printed Case

Outside 3D Printed Case Closed
I ended up choosing the following components:
The temp sensor I chose was vast overkill. If I had to do the project over again, I would choose the Adafruit DHT22 Temp+Humidity Sensor instead as it is far cheaper but still pretty accurate
All sensors send a temp+humidity+battery level every 10 minutes over wifi to a linux server running at home.
The first sensor I put outside died within a few hours, probably due to it being 90% humidity and raining. So I decided to get some RTV Silicone sealant and seal up the other outside one. Haven't had an issue with it since sealing.
The code for the microcontroller, server and display updater and display SVG are located here on github.
It also turns out that the ESP8266 microcontroller has an internal method available to read battery voltage (ADC_MODE(ADC_VCC); ESP.getVcc();) so I actually don't need those resistors anymore. NOTE: I've been informed that using this method to measure battery life isn't reliable. The resistor method I used seems to be the best approach.
The inside case I designed I have made available here on thingiverse. I made it with OpenSCAD which is the perfect tool for programmers who need to 3D model something.
The outside case I used is the MySensors Mini Weather Station on thingiverse.
These two links were invaluable for learning how to root the kobo and use it as the display device: http://wiki.mobileread.com/wiki/Kobo_WiFi_Hacking http://www.mobileread.com/forums/showthread.php?t=194376